Bài 5: Bạn đã học được những gì?
Bạn nên luôn bắt đầu bằng trang mẫu (template) như những gì bạn đã học ở bài trước, đây là trang mẫu:
- <html>
-
- <head>
- <title></title>
- </head>
-
- <body>
- </body>
-
- </html>
-
Ở phần head, bạn nên luôn gõ vào tiêu đề trang <title>Đây là tiêu đề trang</title> Bạn sẽ nhìn thấy tiêu đề ở tab của sổ trình duyệt
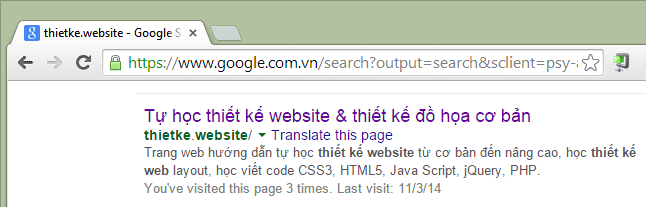
title là một phần rất quan trọng, nó sẽ được các cổ máy tìm kiếm như google dùng để tham chiếu nội dung của trang web và đưa ra kết quả cho người tìm.
Ở phần body là nơi bạn sẽ ghi vào nội dung của trang web, bạn cũng đã được biết một số phần tử HTML quan trọng
- <p>Đây là đoạn văn bản</p>
- <em>Đây là đoạn chữ in nghiêng</em>
- <h1>Tiêu đề chính</h1>
- <h2>Tiêu đề phụ</h2>
- <h3>Tiêu đề con</h3>
Hãy nhớ rằng, cách duy nhất để học HTML là thực hành và gặp lỗi. Nhưng bạn cũng đừng quá lo lắng, nó sẽ không phá hư máy tính hay internet của bạn. Do vậy hãy cứ thử làm – đó cũng là cách giúp bạn có kinh nghiệm.
- <html>
- <head>
- <title></title>
- </head>
- <body>
- </body>
- </html>
<title>Đây là tiêu đề trang</title> Bạn sẽ nhìn thấy tiêu đề ở tab của sổ trình duyệttitle là một phần rất quan trọng, nó sẽ được các cổ máy tìm kiếm như google dùng để tham chiếu nội dung của trang web và đưa ra kết quả cho người tìm.body là nơi bạn sẽ ghi vào nội dung của trang web, bạn cũng đã được biết một số phần tử HTML quan trọng- <p>Đây là đoạn văn bản</p>
- <em>Đây là đoạn chữ in nghiêng</em>
- <h1>Tiêu đề chính</h1>
- <h2>Tiêu đề phụ</h2>
- <h3>Tiêu đề con</h3>
Những thứ đã học có ích gì?
Không ai có thể trở thành một nhà thiết kế web giỏi chỉ bằng cách thực hành bài học này. Những gì bạn đã học trong bài này chỉ đơn giản là các kiến thức cơ bản để tạo dựng các khối (block), để trở thành người thiết kế giỏi, bạn phải tạo dựng được các khối (block) theo cách riêng của mình và phải thật sáng tạo.
Dù sao đây cũng chỉ là giai đoạn khởi đầu, nào chúng ta sẽ tiếp tục
Tiếp đến là gì?
Bạn hãy thử tự tay tạo ra vài trang. Để bắt đầu bạn có thể tạo ra một trang với title và các tiêu đề , nội dung chữ. Bạn có thể xem ví dụ trong bài này và thực hành lại. Chẳng bao lâu sau, chắc chắn bạn sẽ tạo được trang web mà không cần phải nhìn vào bài hướng dẫn. Hãy tiếp tục, ở bài sau bạn sẽ được học thêm nhiều phần tử (element) mới.
---------------------------------------------------------------------------------------------------------------
- Bài 1: Nhập môn
Tìm hiểu những công cụ cần thiết khi làm web.
- Bài 2: HTML là gì?
Tìm hiểu về HTML
- Bài 3: Phần tử và thẻ – Elements and tags?
Phần tử và thẻ – làm thế nào để sử dụng chúng
- Bài 4: Tạo trang web
Bài học cách tạo ra trang HTML đầu tiên – trang mẫu để tạo ra các trang khác sau này
- Bài 5: Bạn đã được học những gì?
Ôn tập những gì đã học và xem trước các bài kế tiếp
- Bài 6: Thêm một vài phần tử
Làm quen với 6 phần tử HTML thường được sử dụng
- Bài 7: Thuộc tính
Học cách thêm những thông tin vào thẻ và x6y dựng câu lệnh chính xác hơn
- Bài 8: Liên kết
Khám phá các liên kết các trang web của bạn và các trang ở web khác trên internet.
- Bài 9: Hình ảnh
Khám phá việc chèn ảnh vào trang web.
- Bài 10: Tạo bảng – Tables
Cấu trúc bảng để dàn trang web.
- Bài 11: Tìm hiểu thêm về bảng – table
Học nâng cao cấu trúc bảng – table
- Bài 12: Dàn trang (CSS)
Tìm hiểu làm thế nào Cascading Style Sheets (CSS) có thể giúp dàn trang thú vị hơn.
- Bài 13: Đưa trang web lên internet
Khám phá làm cách nào để đưa trang web lên internet để ai cũng có thể xem
- Bài 14: Những tiêu chuẩn cho Web và xác nhận
Học các tiêu chuẩn HTML thông dụng và cách kiểm tra code có được viêt đúng không
- Bài 15: Những lời khuyên sau cùng
Một vài lời khuyên bổ ích cho những dự án về web của bạn
title và các tiêu đề , nội dung chữ. Bạn có thể xem ví dụ trong bài này và thực hành lại. Chẳng bao lâu sau, chắc chắn bạn sẽ tạo được trang web mà không cần phải nhìn vào bài hướng dẫn. Hãy tiếp tục, ở bài sau bạn sẽ được học thêm nhiều phần tử (element) mới.---------------------------------------------------------------------------------------------------------------
- Bài 1: Nhập môn
Tìm hiểu những công cụ cần thiết khi làm web. - Bài 2: HTML là gì?
Tìm hiểu về HTML - Bài 3: Phần tử và thẻ – Elements and tags?
Phần tử và thẻ – làm thế nào để sử dụng chúng - Bài 4: Tạo trang web
Bài học cách tạo ra trang HTML đầu tiên – trang mẫu để tạo ra các trang khác sau này - Bài 5: Bạn đã được học những gì?
Ôn tập những gì đã học và xem trước các bài kế tiếp - Bài 6: Thêm một vài phần tử
Làm quen với 6 phần tử HTML thường được sử dụng - Bài 7: Thuộc tính
Học cách thêm những thông tin vào thẻ và x6y dựng câu lệnh chính xác hơn - Bài 8: Liên kết
Khám phá các liên kết các trang web của bạn và các trang ở web khác trên internet. - Bài 9: Hình ảnh
Khám phá việc chèn ảnh vào trang web. - Bài 10: Tạo bảng – Tables
Cấu trúc bảng để dàn trang web. - Bài 11: Tìm hiểu thêm về bảng – table
Học nâng cao cấu trúc bảng – table - Bài 12: Dàn trang (CSS)
Tìm hiểu làm thế nào Cascading Style Sheets (CSS) có thể giúp dàn trang thú vị hơn. - Bài 13: Đưa trang web lên internet
Khám phá làm cách nào để đưa trang web lên internet để ai cũng có thể xem - Bài 14: Những tiêu chuẩn cho Web và xác nhận
Học các tiêu chuẩn HTML thông dụng và cách kiểm tra code có được viêt đúng không - Bài 15: Những lời khuyên sau cùng
Một vài lời khuyên bổ ích cho những dự án về web của bạn