Khởi tạo website
Với những gì bạn đã được học trong các bài trước, bây giờ bạn có thể tạo ra một trang web chỉ trong vài phút.
Bắt đầu như thế nào?
Trong bài số 1, chúng ta đã được biết những gì cần thiết để làm web là: một trình duyệt và phần mềm Notepad. Khi bạn đang đọc những dòng này, có nghĩa là bạn đã mở một trình duyệt, điều cần làm là bạn chỉ mở thêm 1 tab hoặc một cửa sổ mới, như thế bạn có thể vừa xem hướng dẫn, vừa thực hành những gì đã học để có website đầu tiên của mình.
Bạn có thể mở Notepad như hình sau (Programs > Accessories > Start menu):
Nào, bây giờ chúng ta cùng bắt đầu!
Làm gì bây giờ?
Hãy để chúng tôi giúp bạn mọi việc dễ dàng hơn. Giả sử bạn muốn có một trang web với dòng chữ “Tuyệt vời! Đây là website đầu tiên của tôi”. Vậy hãy đọc tiếp, bạn sẽ khám phá việc này rất đơn giản.
HTML rất đơn giản và hợp với luận lý học. Trình duyệt đọc HTML giống như bạn đọc chữ từ trên xuống và từ từ trái sang phải. Vì thế, một trang HTML bắt đầu sẽ bắt đầu theo trình tự trước và sau.
Điều đầu tiên bạn cần làm là khai báo cho trình duyệt biết bạn sẽ “nói” với nó bằng ngôn ngữ HTML bằng cách sử dụng thẻ <html>Do đó, trước khi bạn định làm bất cứ điều gì hãy gõ thẻ <html> vào dòng đầu tiên trên chương trình Notepad.
Nếu bạn còn nhớ bài học trước, <html> là thẻ mở và nó cần phải có thẻ đóng trước khi bạn hoàn tất trang HTML. Do vậy hãy đảm bảo bạn không quên thẻ đóng “</html>“. Tốt nhất bạn nên xuống vài dòng và gõ vào sau đó bạn có thể chèn các các phần tử khác vào giữa 2 thẻ <html> và </html>.
Công việc kế tiếp, trang Web bạn cần là thẻ head, đây là phần cung cấp thông tin về trang HTML của bạn, và thẻ body, nơi chứa tất cả nội dung của trang. Như bạn đã biết, HTML sẽ không được trình duyệt hiểu nếu nó không tuân thủ luận lý học, do đó các thẻ này sẽ được viết như sau phần head bào gồm cặp thẻ (<head> and</head>) và kế đến là body với (<body> and </body>).
Trang của bạn sẽ phải như thế này:
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
Chú ý: chúng tôi sắp xếp các thẻ trên các dòng khác nhau, hoặc thụt đầu dòng. Về nguyên tắc, điều này chẳng ảnh hưởng đến cấu trúc đến trang HTML của bạn, nhưng nó sẽ giúp bạn có thể đọc code và xem tổng quát toàn trang, chúng tôi khuyến nghị bạn nên sắp xếp trang HTML một cách gọn gàng với xuống dòng và thụt đầu dòng như ở trên trong quá trình học.
Nếu như trang HTML của bạn đã giống như ví dụ trên, bạn thật sự đã hoàn tất website đầu tiên của mình, mặc dù trông nó khá là chán và không như những gì bạn mong muốn, nhưng dù gì nó cũng đã là một website. Những gì bạn vừa làm sẽ là loại trang mẫu (template) cho tất cả những trang HTML sau này.
<html>Do đó, trước khi bạn định làm bất cứ điều gì hãy gõ thẻ <html> vào dòng đầu tiên trên chương trình Notepad.<html> là thẻ mở và nó cần phải có thẻ đóng trước khi bạn hoàn tất trang HTML. Do vậy hãy đảm bảo bạn không quên thẻ đóng “</html>“. Tốt nhất bạn nên xuống vài dòng và gõ vào sau đó bạn có thể chèn các các phần tử khác vào giữa 2 thẻ <html> và </html>.head, đây là phần cung cấp thông tin về trang HTML của bạn, và thẻ body, nơi chứa tất cả nội dung của trang. Như bạn đã biết, HTML sẽ không được trình duyệt hiểu nếu nó không tuân thủ luận lý học, do đó các thẻ này sẽ được viết như sau phần head bào gồm cặp thẻ (<head> and</head>) và kế đến là body với (<body> and </body>).
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
Làm thế nào tôi có thể đưa nội dung vào trang HTML?
Cũng như bạn đã được học trước đó, HTML có hai phần head và body. Trong phần head, bạn sẽ ghi lại thông tin của trang, và ở phần body, nó sẽ chứa tất cả những thông tin cấu thành trang web.
Ví dụ bạn muốn một dòng tiêu đề xuất hiện ở đầu thanh cửa sổ trình duyệt, bạn có thể thực hiện trong phần head. Phần tử được sử dụng là title. và viết theo cách thẻ đóng và mở <title> … </title>:
- <title>Website đầu tiên của tôi</title>
Chú ý tiêu đề này không xuất hiện trên trang. Bất cứ những thứ gì bạn muốn xuất hiện trên trang đều là phần nội dung và nó phải được thêm vào giữa 2 thẻ đóng và mở body.
Như đã nói đầu bài, bạn muốn có một trang web với dòng chữ “Tuyệt vời! Đây là website đầu tiên của tôi”. Đây là đoạn chữ mang thông điệp thuộc phần body. Vì vậy trong phần body, bạn gõ vào như sau:
- <p>Tuyệt vời! Đây là website đầu tiên của tôi</p>
Thẻ <p> là chữ viết tắt của “paragraph” – (đoạn văn bản) đó cũng là ý nghĩa của thẻ.
Trang HTML sẽ như sau:
- <html>
- <head>
- <title>Website đầu tiên của tôi</title>
- </head>
-
- <body>
- <p>Tuyệt vời! Đây là website đầu tiên của tôi.</p>
- </body>
-
- </html>
Xem như xong! Bạn thật sự đã có một website!
Kế tiếp, tất cả những gì bạn phải làm là lưu vào ổ cứng và mở nó bằng trình duyệt:
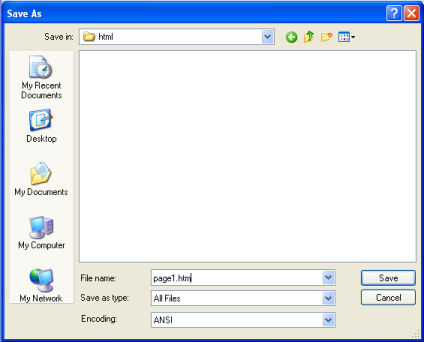
- Trong Notepad chọn “Save as…” trong menu “File” ở thanh cửa sổ trên.
- Chọn “All Files” trong hộp “Save as type”. Việc này rất quan trọng, nếu bạn làm không đúng, nó sẽ lưu thành tập tin văn bản thông thường.
- Bây giờ bạn hãy đặt tên cho tập tin là “page1.htm” (sử dụng phần mở rộng là “.htm” để xác định đây là trang HTML. “.html” cũng có kết quả tương tự “.htm“, bạn có thể chọn bất cứ loại nào bạn muốn. Hãy lưu ở nơi nào trên ổ cứng mà bạn dễ tìm lại sau này.
Bây giờ bạn hãy trở lại trình duyệt đang mở:
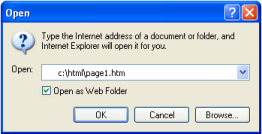
- Hãy chọn “Open” ở menu “File” (hoặc dùng tổ hợp phím CTRL+O).
- Nhấp vào “Browse” trong hộp thoại xuất hiện.
- Truy xuất đến nơi trang HTML đã lưu trước đó và chọn “Open”.
Bây giờ chắc bạn đã thấy dòng chữ “Tuyệt vời! Đây là website đầu tiên của tôi” trên trình duyệt. Chúc mừng bạn!
-----------------------------------------------------------------------------------------------------------
- Bài 1: Nhập môn
Tìm hiểu những công cụ cần thiết khi làm web.
- Bài 2: HTML là gì?
Tìm hiểu về HTML
- Bài 3: Phần tử và thẻ – Elements and tags?
Phần tử và thẻ – làm thế nào để sử dụng chúng
- Bài 4: Tạo trang web
Bài học cách tạo ra trang HTML đầu tiên – trang mẫu để tạo ra các trang khác sau này
- Bài 5: Bạn đã được học những gì?
Ôn tập những gì đã học và xem trước các bài kế tiếp
- Bài 6: Thêm một vài phần tử
Làm quen với 6 phần tử HTML thường được sử dụng
- Bài 7: Thuộc tính
Học cách thêm những thông tin vào thẻ và x6y dựng câu lệnh chính xác hơn
- Bài 8: Liên kết
Khám phá các liên kết các trang web của bạn và các trang ở web khác trên internet.
- Bài 9: Hình ảnh
Khám phá việc chèn ảnh vào trang web.
- Bài 10: Tạo bảng – Tables
Cấu trúc bảng để dàn trang web.
- Bài 11: Tìm hiểu thêm về bảng – table
Học nâng cao cấu trúc bảng – table
- Bài 12: Dàn trang (CSS)
Tìm hiểu làm thế nào Cascading Style Sheets (CSS) có thể giúp dàn trang thú vị hơn.
- Bài 13: Đưa trang web lên internet
Khám phá làm cách nào để đưa trang web lên internet để ai cũng có thể xem
- Bài 14: Những tiêu chuẩn cho Web và xác nhận
Học các tiêu chuẩn HTML thông dụng và cách kiểm tra code có được viêt đúng không
- Bài 15: Những lời khuyên sau cùng
Một vài lời khuyên bổ ích cho những dự án về web của bạn
head và body. Trong phần head, bạn sẽ ghi lại thông tin của trang, và ở phần body, nó sẽ chứa tất cả những thông tin cấu thành trang web.title. và viết theo cách thẻ đóng và mở <title> … </title>:- <title>Website đầu tiên của tôi</title>
body.body. Vì vậy trong phần body, bạn gõ vào như sau:
- <p>Tuyệt vời! Đây là website đầu tiên của tôi</p>
<p> là chữ viết tắt của “paragraph” – (đoạn văn bản) đó cũng là ý nghĩa của thẻ.- <html>
- <head>
- <title>Website đầu tiên của tôi</title>
- </head>
- <body>
- <p>Tuyệt vời! Đây là website đầu tiên của tôi.</p>
- </body>
- </html>
-----------------------------------------------------------------------------------------------------------
- Bài 1: Nhập môn
Tìm hiểu những công cụ cần thiết khi làm web. - Bài 2: HTML là gì?
Tìm hiểu về HTML - Bài 3: Phần tử và thẻ – Elements and tags?
Phần tử và thẻ – làm thế nào để sử dụng chúng - Bài 4: Tạo trang web
Bài học cách tạo ra trang HTML đầu tiên – trang mẫu để tạo ra các trang khác sau này - Bài 5: Bạn đã được học những gì?
Ôn tập những gì đã học và xem trước các bài kế tiếp - Bài 6: Thêm một vài phần tử
Làm quen với 6 phần tử HTML thường được sử dụng - Bài 7: Thuộc tính
Học cách thêm những thông tin vào thẻ và x6y dựng câu lệnh chính xác hơn - Bài 8: Liên kết
Khám phá các liên kết các trang web của bạn và các trang ở web khác trên internet. - Bài 9: Hình ảnh
Khám phá việc chèn ảnh vào trang web. - Bài 10: Tạo bảng – Tables
Cấu trúc bảng để dàn trang web. - Bài 11: Tìm hiểu thêm về bảng – table
Học nâng cao cấu trúc bảng – table - Bài 12: Dàn trang (CSS)
Tìm hiểu làm thế nào Cascading Style Sheets (CSS) có thể giúp dàn trang thú vị hơn. - Bài 13: Đưa trang web lên internet
Khám phá làm cách nào để đưa trang web lên internet để ai cũng có thể xem - Bài 14: Những tiêu chuẩn cho Web và xác nhận
Học các tiêu chuẩn HTML thông dụng và cách kiểm tra code có được viêt đúng không - Bài 15: Những lời khuyên sau cùng
Một vài lời khuyên bổ ích cho những dự án về web của bạn